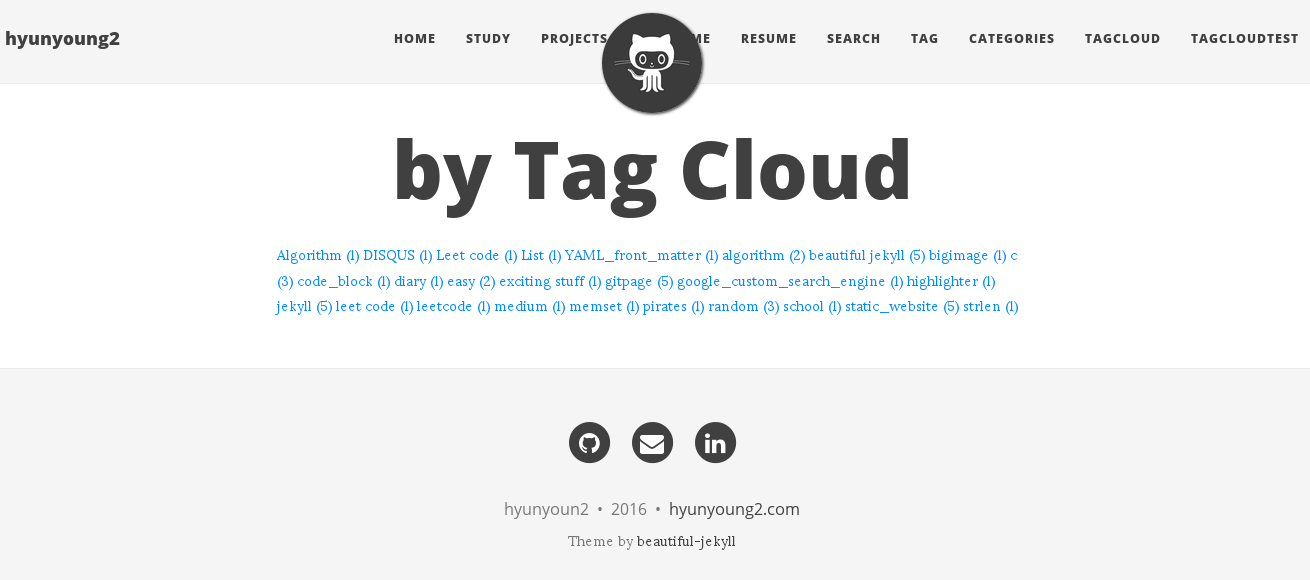
Tag Cloud

As you can see the above image, I will make it for my gitpage for me to help search for my posts.
BUT My tag cloud will not be fancy like the above thing, Because I’m not expert of web developing.
I am newbie of webprogramming. but because I need to that functionality, I just try to make it.
So, after seeing how to make tag cloud, you can also make category cloud. that is because the logic that make cloud is the same.
let’s start making cloud of tags without plugin.
GitHub builds Jekyll sites with safe option which allows only a few plugs (such as sitemap) to be include
One distinct feature of cloud is how to fit the size of tag, according to the number of posts that are marked with that tag
first, let’s see front matter of jekyll post, when I make a post, you configure for your post as follows :
---
layout: ~~~~post
title: ~~~~~~~~
subtitle: ~~~~~~~~
category: Web programming
tags: [jekyll]
---
As you can see the above, when we make tag cloud. we use the tags(jekyll)
Keep in mind, you have to specify tags on your posts, after that, you can generate tag cloud.
let’s see how to generate tags cloud!
below is example code from superdevresources blog
if you make page(.html, .md) with the above code, you can see the word cloud like this

in the code, “assign tags = site.tags | sort” means sorting tags alphabetically.
if you don’t use “assign tags = site.tags | sort”, tags is not sorted alphabetically.
tag | last | size | times: 4 | plus: 80 in % unit
Also this part is key point to resize the number of tags.
BUT, there is another way like this just adding “divided_by: site.tag.size” !
tag | last | size | times: 100 | divided_by: site.tag.size | plus: 70 in % unit
Exactly, I don’t know what “divided_by: site.tag.size” means yet
maybe If you know that, “divided_by: site.tag.size”, when you read this.
pleas let me know about meaning of it.
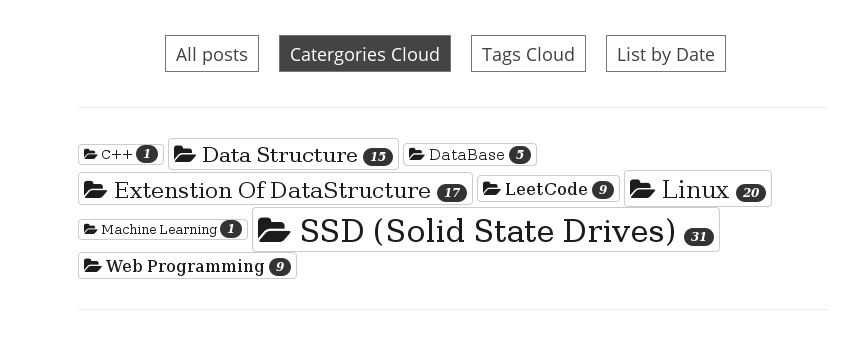
But, If you want categories cloud, just chagne the tags –> categories like this
Then, you can get categories cloud. i.e “for tags in site.tags” to “for tags in site.categories”

From now on, let’s see my code of categories cloud.
here is my categories’ site
the actual code of my gitpage :
As you can see the code. If you want to make cloud system on your gitpage with the above code.
make page to copy and paste the above.
then You will get the cloud system based on categories. but, it might be a little different. that is becuase you and I are different about css.
let’s see my code again.
this portion is just about resizing the number of categories and extracting categories in posts.
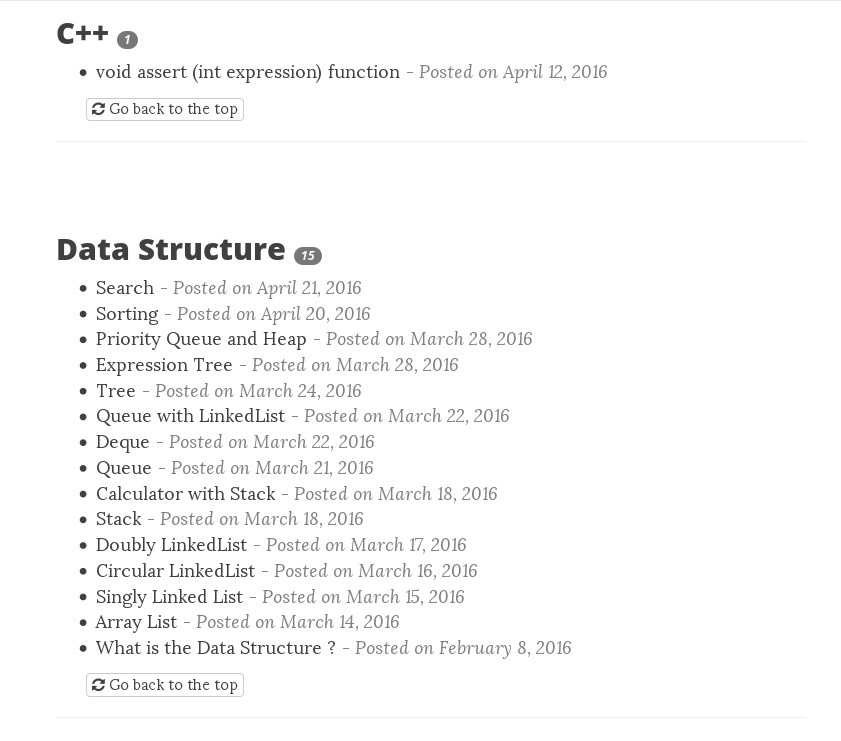
And another part is making a list of items that each categories includes.
the following is what I explained to you about making a list of categories.
the following shows you how to work on the above code.

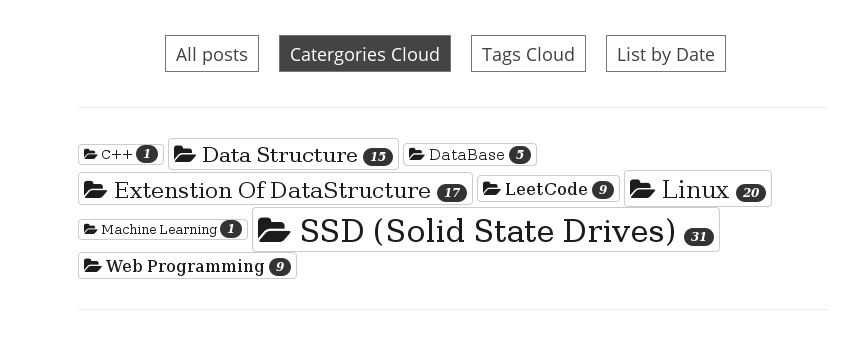
finally, I completed categories cloud system on my gitpage like this.


once again, the total code is :