What is the google custom Search Enginge.
This is awesome, When I studied Natural Languge, I was thinking about search engine, How can I increase accuracy of searching engine.
At that time, I was thinking about itegrationg with machine learning, n-gram algrithm, tf-idf, vector-consine-similarity and so on,
But you can use the google search engine easily.
that is beacause google’s giving you google custom search engine.

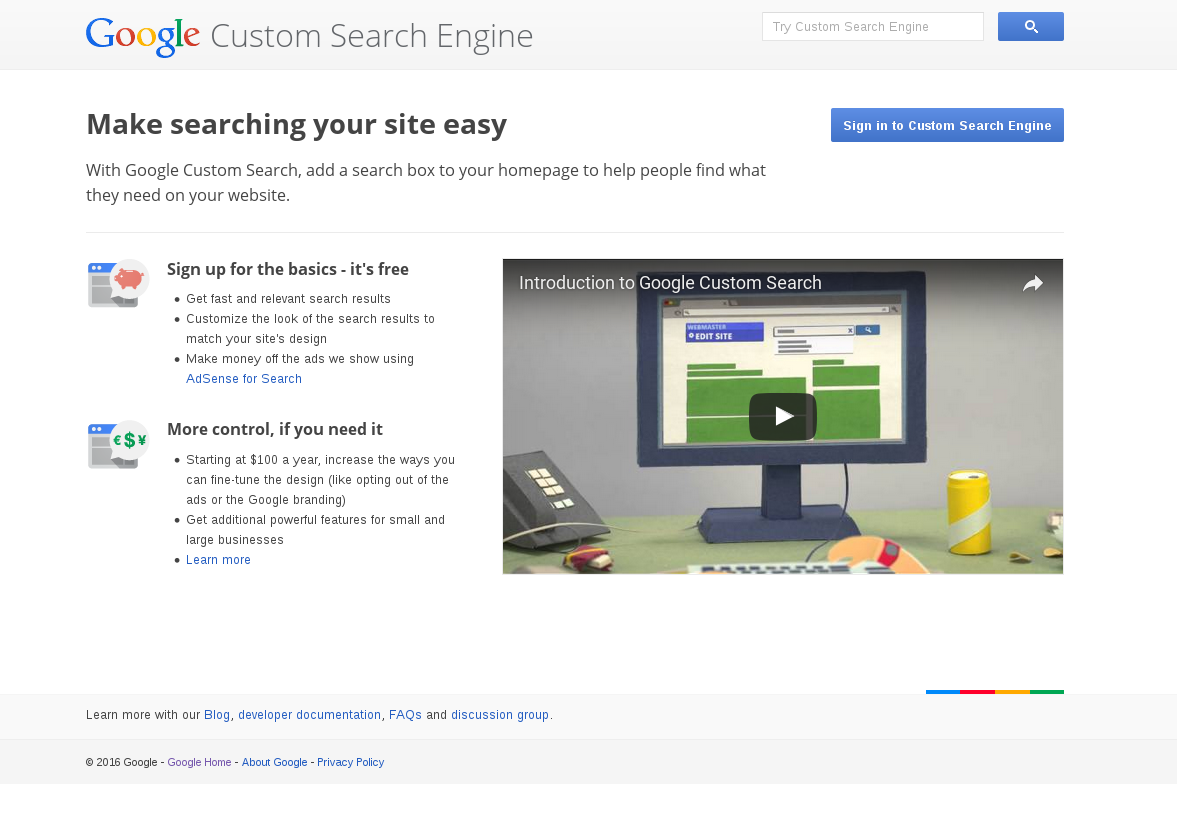
if you want to see the movie that introduce google custom search. please Click this, Google Custom Search Engine’s YouTube.
and If you want to go google’s the official site of google custom engine. please click this, Google Custom Search Engine
i.e Google Custom Search Engine makes searching your site easy.
Also, basic version is enough for me to make search engine in my jekyll
And If you want to use Google Custom Search Engine, first you have to sign in to Custom Search Engine.
Well, Let’s start how to make a Google Custom Search Engine.
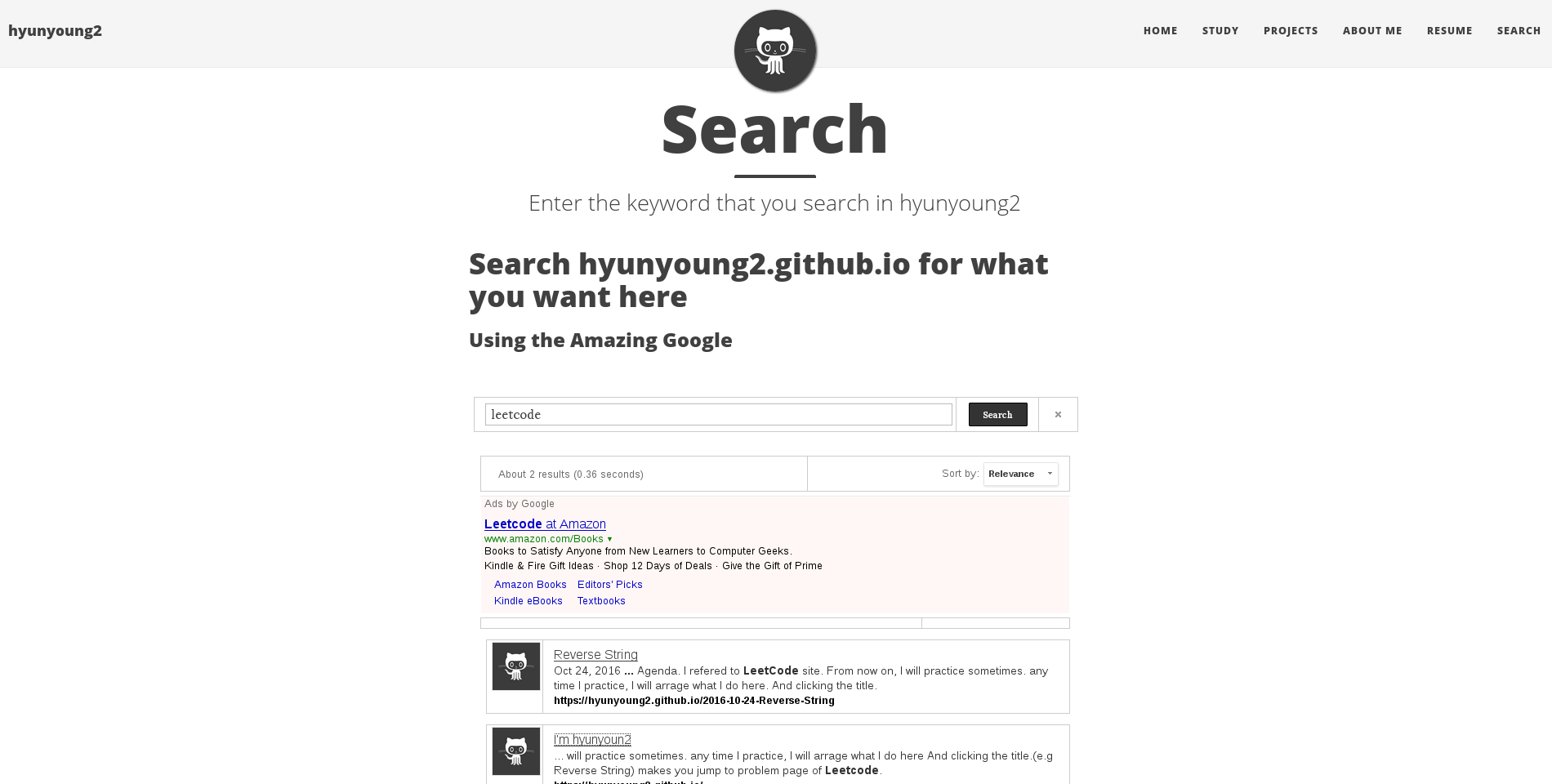
My Google Custom Search Engine

As you can see the above image. I made a Google Custom Search Enginge for my gitpage. it’s awesome.
So it’s easy, And i could search for what I want on My Gitpage.
From now on, I would like to share my experience and errors that I experienced.
First, You have to make Search page.
I make a Search page using Markdown,

Second, You have to copy and paste A Google Custom Search Engine Code from your Google account.
The code below you can get from your Google Custome Search Engine.
You have to copy and paste that code in the Search page you made.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<div id="google-custom-search">
<script>
(function() {
var cx = 'USER cx Number. ';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox></gcse:searchbox>
</div>
i.e You have to put the above code between <body> and <div> section in the site where you’re rendering Searching window.
BUT In my case of using template of jekyll, beautiful-jekyll.
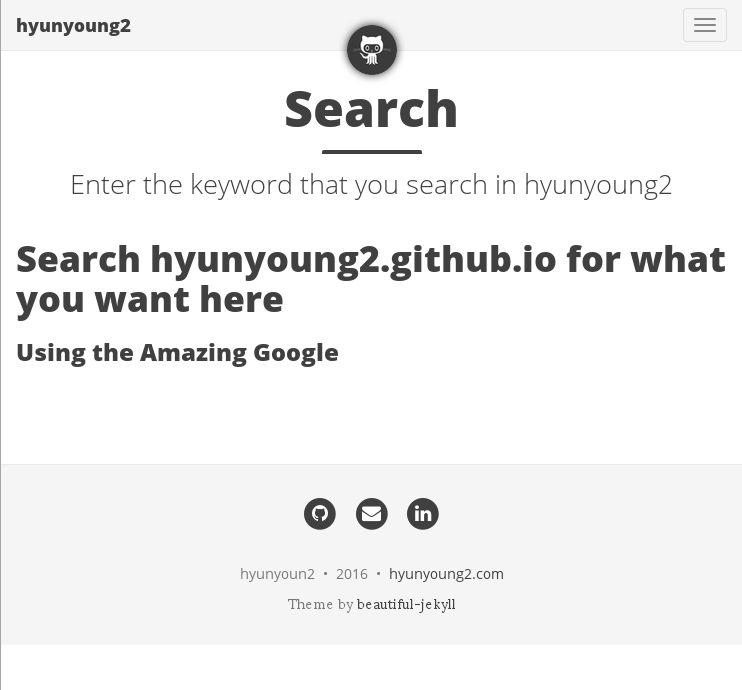
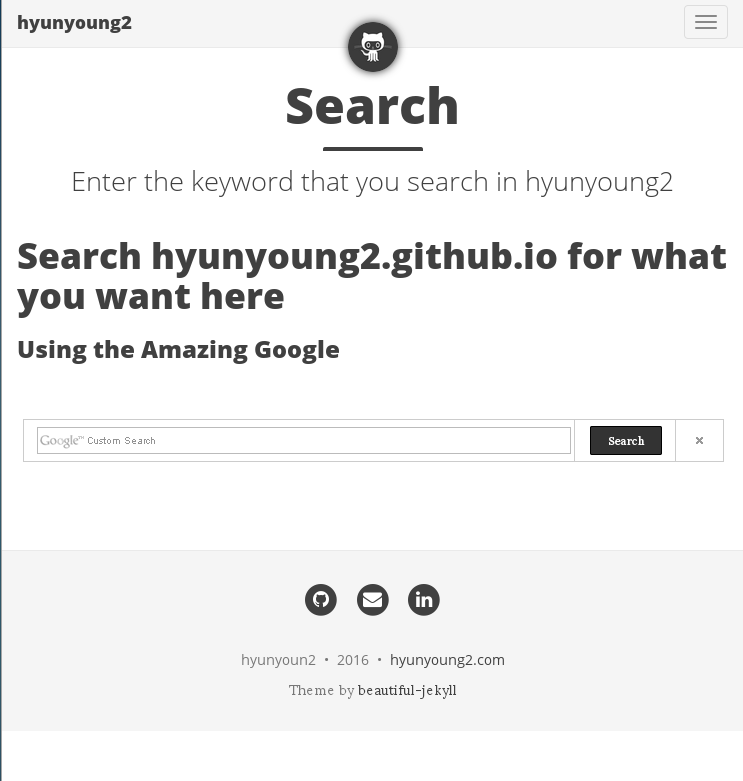
I cannot render window of Search Engine as follows.

So, Now I will explain to you how to fix it
That is why You have to be careful of the code of
As you can see
The google’s official Custome Engine site says that
In my case, When I cannnot get a incomplete Google Custom Search Engine, I put
Specifically, I put
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<div id="google-custom-search">
<script>
(function() {
var cx = 'USER cx Number. ';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox></gcse:searchbox>
<gcse:searchresults></gcse:searchresults>
</div>
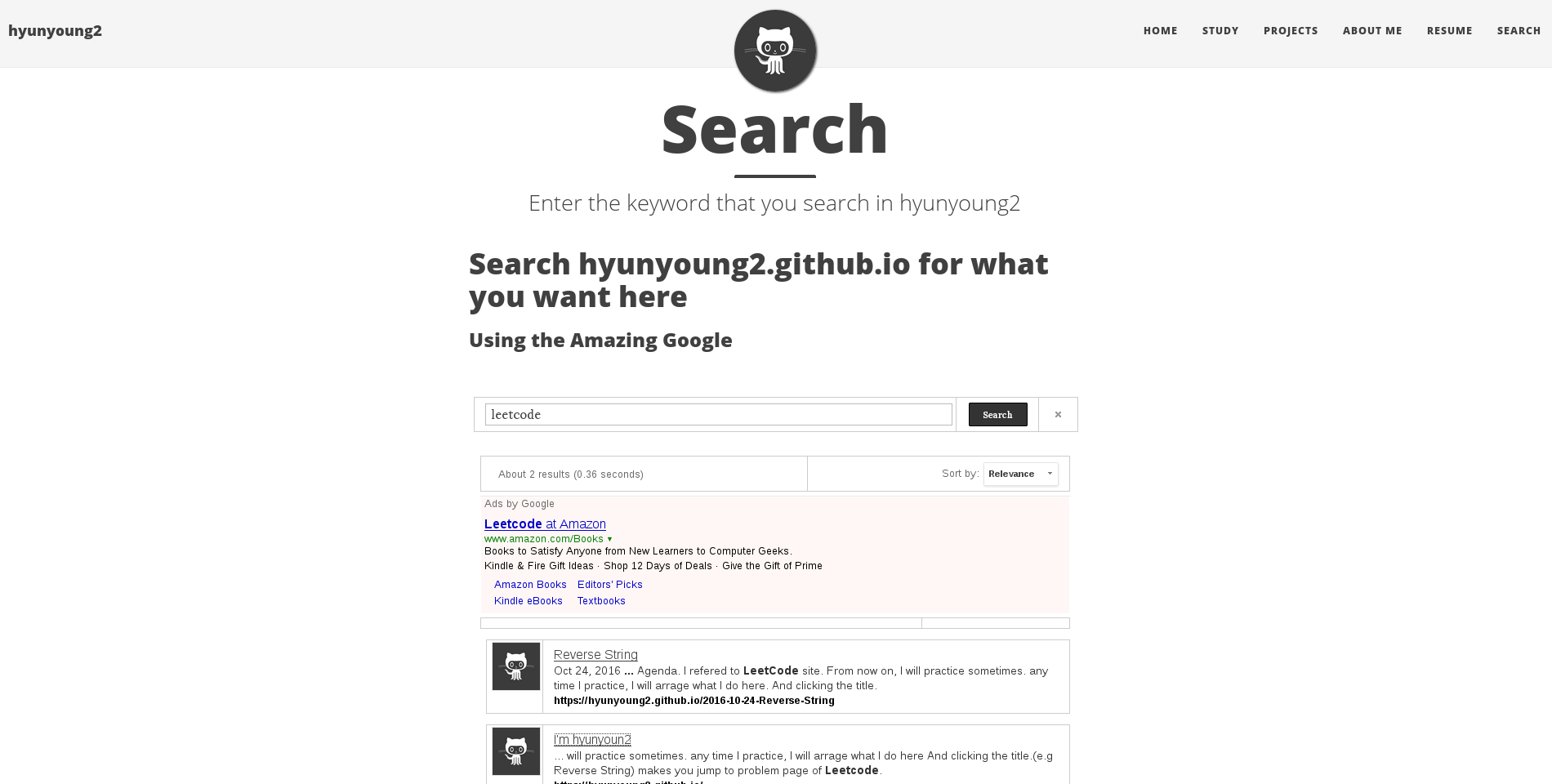
After the above code, I can get a complet Google Custom Search Engine in my Gitpage like this.

And then I can search for what I want in my Gitpage like this.

Summary of A Google Custom Search Engine
Just generate search page.
after that, put your google custom search engine code into your search page like the following code.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<div id="google-custom-search">
<script>
(function() {
var cx = 'USER cx Number. ';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox></gcse:searchbox>
<gcse:searchresults></gcse:searchresults>
</div>